General Information
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs, and clear code.
Hogwords is a responsive and clean WordPress theme, made by a team of creative professionals here at AxiomThemes.
AxiomThemes is a place to buy premium WordPress themes and HTML templates covered by efficient and helpful support.
We are a team of data-driven experts dedicated to resolving your most demanding web challenges. Skillfully versed in all things digital, our enthusiastic team brings together top expertise in web design and development to help you create one of a kind websites, tailored especially for your needs.
Rate This Theme
We would appreciate if you rate this theme on ThemeForest. It only takes a second but it helps more than you think and of course, it is always good to know what others think about our work.
If you like our theme, please consider rating it with 5 stars. You can rate it in the "Downloads" section of your account:
How To Use This Document
Before you get started, we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
To quickly find the necessary information click on the "Search" button in the upper right corner of this documentation file and type the "keyword" you are looking for in the opened "Find Window" search box.
Alternatively you can use your browser's built-in "Search" tool. Press the CMD+F (in macOS) or CTRL+F (in Windows) shortcut to open the search bar.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license it is not allowed you to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, please check the links below:
Help and Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
IMPORTANT! For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more information on this matter.
PLEASE NOTE! As authors of this theme we do provide support only for the theme-related features.
We do not provide support for additional customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
PLEASE NOTE! This theme may not be compatible with some third-party extensions. It is impossible for theme authors to make the theme compatible with all the existing extensions by default.
Only the standard (“default”) WordPress theme is compatible with all third-party extensions. Please be aware that an author of the extension should provide a detailed instruction on how to integrate it with a custom theme (since nobody actually uses “default” themes).
Customization
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
More information regarding CSS syntax can be found here:
- https://developer.mozilla.org/en-US/learn/css
- http://www.w3schools.com/css/
- http://reference.sitepoint.com/css/syntax
Additional Information
IMPORTANT!
Please be aware that we do not include theme-related .PSD files into the theme package, because it might significantly increase the size of a downloadable archive.
Please also be advised that all the clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the clipart-related image IDs/references and .PSD files by contacting our support department.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Getting Started
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are all the useful links for WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Documentation - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
Theme Requirements
To use this theme you must be running at least WordPress 6.0, PHP 7.4 or higher (for WooCommerce plug-in WordPress 6.7+). If you use low-end hosting with limited resources (e.g. GoDaddy!), you may experience issues with "one-click" demo data installation feature.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
max_execution_time 600memory_limit 256Mpost_max_size 32Mupload_max_filesize 32MIf you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600php_value memory_limit 256Mphp_value post_max_size 32Mphp_value upload_max_filesize 32MSetting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
Here is the list of other recommended web hosting services:
- BlueHost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
Before installing the theme, please make sure you unpacked the archive and extracted theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.
If you try to install the wrong files, you will get missing style.css file error. This is the most common error that means you are trying to install an incorrect package.
To install the theme, you must have WordPress installed. Check this link for more information.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version. This will help utilizing all of the latest features of WordPress.
If you have questions regarding the theme installation, we recommend reading the detailed instruction below.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software.
- Unzip the hogwords.zip file and ONLY use the extracted /hogwords theme folder.
- Upload the extracted hogwords theme folder into /wp-content/themes folder.
- Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress:
- Login to admin panel.
- Navigate to Appearance > Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse... (Choose file in Safari/Chrome), select the "hogwords.zip" and click Install Now button.
- After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
-
Once the theme is activated, you will be prompted to install the required ThemeREX Addons and the other recommended plugins, if any. It might be (but not always should) "Instagram Feed" or "MailChimp for WP" (in case they are included), for example.
All these plugins are included into the theme archive, or can be installed from the wordpress.org repository.
The theme can function without the recommended plugins. To make your website look more similar to the demo page, you may need to install the recommended plugins and import the demo content.
However, if you have an existing website, you should be very careful with plugins installation and importing demo data: this may affect an entire website's content, it's look, behavior and structure. Please refer to the Demo Content section for more details. - As a final step - the new menu item Appearance > ThemeREX Addons should appear in the WordPress Dashboard menu.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can just skip this chapter.
IMPORTANT! If you want to make changes in theme's templates or functions, we recommend to install a child theme and apply changes there. To learn more about that, please visit the WordPress Codex website.
In the theme's package you can find all the necessary files for the child theme. The installation of a child theme is similar to the main theme.
A few recommendations on how to use Child Theme:
-
Almost all files in the main theme are available for replacing in to the child theme. It does not concern only
.phpfiles with templates and basic logics, but also both.js,.cssfiles from respective folders. -
In case you need to edit some theme-related functions or add new ones, copy/add all the required functions into
functions.phpfile in thehogwords-childfolder.
PLEASE NOTE!We do not recommend copying respective files into the child theme folder. Instead re-create the respective functions in the child theme's functions.php file.
Plug-ins Installation
To make the theme look more similar to the demo page, you need to install recommended plugins. Click on Begin installing plugins link.
Alternatively, you can use Appearance > Install Plugins menu that redirects to the plug-ins installation page. Check all the listed plug-ins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.
Plug-ins activation should be done in the same way. Navigate to Appearance > Install Plugins menu, check all the listed plug-ins, choose Activate option and click on Apply button.
IMPORTANT!
Please be aware that there is only one required (mandatory) plug-in for proper theme functioning which is "ThemeREX Addons." The rest of the plug-ins are recommended for installation, but not required.
In case you are running a shared hosting (e.g. GoDaddy) with limited resources, we do recommend to enable only the essential plug-ins (the ones you need) and disable the rest if any. Otherwise, it may significantly increase memory (RAM) consumption, which might lead to unwanted issues.
Available plug-ins:
- Contact Form 7
- Essential Grid
- Slider Revolution
- Smash Balloon Social Photo Feed (formerly Instagram Feed)
- The Events Calendar
- ThemeREX Addons (required)
- ThemeREX Updater
- WooCommerce
- WPBakery Page Builder (required)
- YITH WooCommerce Compare
- YITH WooCommerce Wishlist
PLEASE NOTE! This theme is compatible with The GDPR Framework plugin, though it is not provided with the theme.
IMPORTANT! Please be aware that we do not include the rest of the plug-ins into the theme's package. They are for demonstration purposes only.
SUCCESS!The "Success" message appears after plugins successful installation.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor, though you can still use pre-built custom header and footer layouts.
All existing demo pages and layouts are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post/layout.
Demo Content
Our theme includes a simple One click demo data import tool. It allows getting a copy of our demo website in just 1 click.
Nevertheless, it also allows choosing whether to install the "whole demo-site content" or just certain pages, forms, sliders etc.
Before installing demo data, please make sure you have installed all the required plugins, check the Plugins installation section for more information.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
- Navigate to Appearance > Install Demo Data:
-
On the page that showed up set the required parameters.
Only pages, forms and sliders - Allows you to select the content you need to be imported for a definite page, slider, etc. It is recommended when the site is already built. Whole demo-site content - Allows importing whole demo content. It is recommended for new installations of WordPress.
IMPORTANT! When installing whole demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data only on blank WordPress install. -
Click on "Start import" button.
PLEASE NOTE It may take a while for demo data to be copied from our server to your site. It depends significantly on the Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. -
SUCCESS! The "Success" message appears after demo data successful installation. Treat the screenshot below as an example. Included plugins and some of the options may vary.
IMPORTANT! In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to
demo/folder and upload thisdemo/folder towp-content/themes/hogwordsdirectory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.
In case the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.

Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
IMPORTANT! Before you go ahead with the update make sure you backup your old theme's folder. Download it to your computer locally.
It is a good practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.2.1 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
- Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
- Proceed to WP Dashboard > Updates and check if any updates are available.
- Choose the options for an update (plugin, theme, etc.) and click on Update button.
- You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).



Update Option 2. Update using WordPress uploader
- Log into your ThemeForest account and navigate to "Downloads" tab. Find the theme and download “Installable WordPress file only”.
- Log into your WordPress website and go to Appearance > Themes.
- Activate a different theme. Delete the previous version of hogwords and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
- Once it is uploaded, activate the theme.
- Update (if necessary!) the included plugins, if you see a notification message prompting about a newer version.

- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plug-in. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plug-in. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plug-in(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to the theme folder.
- Update (if necessary!) the included plugins in the way described above, if you see a notification message prompting about a newer version.
Quick Start
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
To change your site title and tagline, navigate to Settings > General. Please note, these parameters are important for search engines.
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human-readable. Go to Settings > Permalinks and make changes according to the example below.
Theme Customizer
Now let's navigate to Appearance > Customize in the WP dashboard side menu - the feature which makes theme customization extremely user-friendly and straight-forward, allowing the Administrator to manage the feel and look of the blog website easily from one place.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
Settings of "Blog", "Shop", "Plugins settings" (such as Courses, Services, Events, Team) and other groups may also override default/general settings available through Customizer.
We have integrated a lot of additional options to the default WordPress "Customize" menu, which allows you to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. It saves much of your time and lets you customize your website just in several clicks. When you are done with the changes, you should click on "Save and Publish" button at the top of the Customizer's side menu.
There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of users needs.
IMPORTANT! Please be aware that all the Customizers' settings are also available for editing through WordPress Dashboard Menu > Appearance > Theme Options section. If you are more comfortable with customizing your theme through the back-end, you can use Theme Options settings to do so. All the settings are the same for both front-end Customizer and back-end Theme Options.
Let's take a closer look at them:
Logo & Site Identity
Settings of this group are responsible for managing site identity features.
Site Title
The text entered into this field appears as the logo title (if the image logo is not uploaded) and as the website's title in your browser tab.
Tagline
The text entered into this field appears as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
Site Icon
You can upload/remove your site icon (favicon) here (must be 512x512px).
Logo-related settings
These settings allow managing your logo images (main, side, for mobile header and mobile menu), as well as their Retina versions (if "Allow retina display logo" option is checked).
Here you can also zoom the logo. 1 - original size. Please note, that the maximum size of the logo depends on the actual size of the image. This option works if max height of the logo is set in em in "Layouts: Logo" shortcode in the corresponding header layout.
IMPORTANT! Logo is available for editing for each particular layout. See the layout-related shortcodes description in the Layouts section.
General Settings
Settings of this group are responsible for managing an overall look of the site: choosing the layout, specifying parameters for the sidebar, widgets set and for some design-related elements.
Layout-related settings:
These settings allow choosing body style and some styling-related parameters.
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
- Fullwide - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Design & Effects-related settings
Here you can specify images/buttons hovers.
Below you can find an example of image's hover effect with the option set to "Dots".
Miscellaneous setting
This setting is responsible for specifying SEO-related parameters.
Text with Privacy Policy link
Specify the text for the checkbox in a default form (built using trx_sc_form shortcode), registration form ("Layouts: Login Link" shortcode) and in comment form on single posts. This text will be displayed before the Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
Header
Settings of this group allow you to manage an overall look and behavior of the header elements.
Style-related settings
These settings allow managing the style ("Default" or "Custom") and position of the header's area as well as zooming the header title. For custom header style you can specify the header layout (available only if the ThemeREX Addons plug-in is activated) and follow the direct link for editing the selected custom layout if needed.
IMPORTANT! The header area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/hogwords/templates folder and edit the corresponding template file header-default.php.
Examples of available custom header layouts you can find in the header-related layouts section. All the elements of these header areas can be edited in Dashboard > Layouts tab. Check the Layouts section for more information.
To avoid "Sticky Menu" behavior check "Don't fix" option in the Row Settings > Custom Layouts > Fix this row when scroll (for the row with the menu element). Check also the Layouts description.
Widgets-related setting
Here you can specify widgets set for the header area.
Main Menu-related settings
These settings allow choosing menu position and behavior on mobile devices.
"Mobile menu fullscreen" - this setting displays mobile and side menus on full screen (if checked) or slide narrow menu from the left or from the right side (if not checked).
Image-related settings
These settings allow implementing a video or an image as a particular header.
Mobile header settings (for Default Header Style only)
Here you can enable the mobile header, specify additional info to be displayed at the top of the mobile header as well as show/hide such header elements as additional info, logo, login/logout, search and cart.
Footer
Setting of this group is responsible for choosing the style of the footer area.
Style-related settings
These settings allow choosing footer's style: "Default" or "Custom". Please note that custom footer layouts are available only if the ThemeREX Addons plug-in is activated. You can also follow the direct link for editing the selected custom layout if needed.
IMPORTANT! Examples of available custom footer layouts you can find in the footer-related layouts section. All the elements of them can be edited in Dashboard - Layouts tab. Check the Layouts section for more information.
The footer area in "Default" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/hogwords/templates folder and edit the corresponding template file footer-default.php in any text editor.
Additional options for Default Footer style:
- Footer widgets - Select the necessary widgets to display in the footer area. Check the Widgets section for more information.
- Footer columns - Set the necessary columns quantity to display the widgets in.
"Footer fullwide" - this setting stretches the footer area to an entire window width.
"Show logo" - this setting displays logo in the footer area. Here you can upload the logo for your footer as well as its Retina version (if this options is checked).
"Show social icons" - this setting displays social icons in the footer area. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab. - Copyright - Place your copyright text to the footer area. Use the
{Y}symbol to indicate the current year.
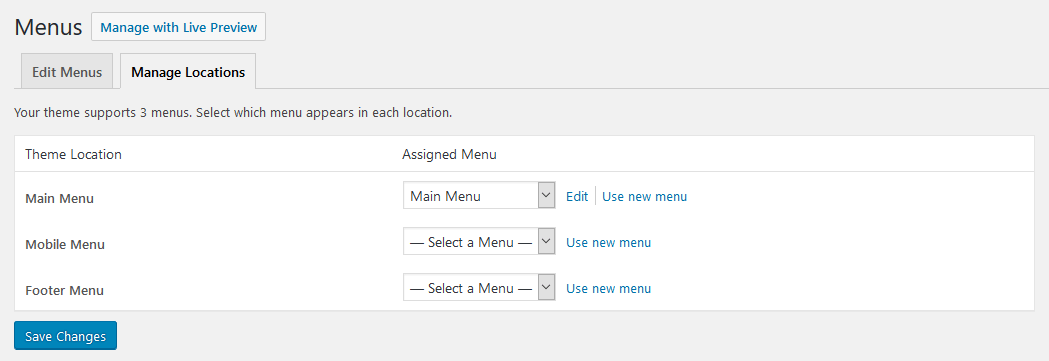
Menus
Settings of this group are responsible for managing Menus. Each menu location is available for filling with any of the predefined menu sets and also available for editing right through the "Customizer" settings.
Menus are also available for editing through the "Appearance > Menus" options.
Below are predefined Menu locations:
- Main Menu - this option is responsible for displaying the main menu.
- Mobile Menu - this option allows you to display the menu on mobile devices.
- Footer Menu - this option is responsible for displaying the menu in the footer's area.
Predefined Menu sets:
Widgets
Settings of this group allow managing available widgets sets.
Depending on the selected page that is available for editing with Customizer's tools you can notice a different kind of widgets sets included to a particular page.
Below are options responsible for managing widgets/blocks.
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
- Reorder the position of widgets using three icons:
- Move - moves the widget to another sidebar.
- Down - moves the widget down.
- Up - moves the widget upwards.
After you reorder the position of the widgets/blocks in the sidebar, save your changes.
Please note! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > ThemeREX Addons > General section.
Moreover, our theme provides a few Custom Widget sets that are available in Appearance > Widgets section as well as a few more additional areas (you can add on your own) that allow displaying the necessary widgets almost anywhere on the page. Check the screenshots below for more information.
You can assign any Custom widget (Widget area) to the page in the Theme Options section.
See the example of how the Sidebar Widgets set may look like:
Custom widgets:
- ThemeREX Audio Player: Shows an audio player.
- ThemeREX Banner: Displays a regular banner image.
- ThemeREX Blogger: Displays blog posts.
- ThemeREX Calendar: Displays a regular calendar.
- ThemeREX Contacts: Displays your Logo and contact information.
- ThemeREX Google map: Shows Google map with specified address. To make the google map function properly, please make sure there is a valid API key in the "Google API key" field in the Appearance > ThemeREX Addons > API tab.
- ThemeREX Recent Posts: Displays the most recent posts.
- ThemeREX Services: Shows the services items (menu).
- ThemeREX Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
- ThemeREX Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
- ThemeREX Team Members: Displays the members.
- ThemeREX Testimonials: Shows testimonials posts.
- ThemeREX Video Player: Displays a video player.
- ThemeREX WooCommerce Search: Displays advanced search form for products.
Homepage Settings
Settings of this group are responsible for selecting the way to display the homepage (front page), as a blog stream or a static one and specifying the pages to be set as a static homepage and as posts page.
IMPORTANT! Please be aware that these settings are also available for editing through Settings > Reading section.
Front Page Builder
As a free edition to this theme we provide it with The Front Page Builder. A special tool that helps you manage entire content of your website in just few clicks without using WPBakery Page Builder. You can enable the Front Page builder in the General tab.
The Page Builder provides a few different areas for customization. Feel free to discover them and make any changes to the content you want.
Check the video below for more information on how to properly use The Front Page Builder.
Blog > Posts page
Settings of this group allow you to manage an overall look and behavior of posts pages.
Please check our article or visit this video tutorial for more information on how to customize the Posts pages.
General settings
These settings allow choosing blog and pagination style, manipulating with posts content.
Blog style options:
- Default - posts contain medium featured image and content set to the left of the image.
- Classic 2/3 columns - posts (with featured image and content underneath) arranged in 2/3 columns. "First post large" option makes the first post inherit the "Default" style, the rest of the posts are arranged in 2/3 columns.
- Masonry 2/3 columns - posts arranged in columns as large pictures with the description underneath. All pictures scale proportionally. "First post large" option is also available.
- Portfolio 2/3/4 columns - posts arranged in several columns, with no description.
- Gallery 2/3/4 columns - posts arranged as gallery image tiles.
- Chess 2/4/6 columns - "Default" style posts arranged in a "chess" order.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Advanced settings
These settings allow uploading image placeholder, specifying easy readable date format, manipulating with posts animation and sticky posts style.
"Post meta" and "Views, Likes and Comments" settings allow flexible managing an output of the post's meta area. Before you proceed with customizing meta-related data, make sure the "Post Meta" and "Views, Likes and Comments" are active for a particular page in the Theme Options section. They are available if your blog page is created using the 'Blog archive' page template. See the screenshot below.
Blog > Single posts
Settings of this group are responsible for managing an overall look and behavior of single posts' pages. Here you can choose whether to display featured image, sidebar, post meta, share links, author info and related posts on a single post page.
Related Posts settings
These settings allow specifying related posts style, related posts and column quantity on a single post's page (if "Show related posts" option is checked).
Shop
Settings of this group are responsible for managing an overall look and behavior of shop-related pages.
Product List settings
These settings allow arranging products on a page as well as specifying the Shop Mode style and assigning a hover effect to them.
Single Product settings
These settings are responsible for arranging a proper output of related products.
Header-related settings
These settings allow selecting header's style, position and specifying its widgets. For custom header style you can choose the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Footer-related settings
These settings allow you to choose footer's style. For "Default" footer style specify widgets sets and widgets' columns quantity. For "Custom" footer style "Select custom layout" options is available. You can also follow the direct link for editing the selected custom layout.
Additional Panels settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
This is how the default Shop page looks like with current settings. Shop mode is set to "Thumbnails".
WooCommerce
Settings of this group allow managing the overall look of the WooCommerce elements.
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
Typography
Settings of this group provide you control over the default website's fonts. Here you can specify font names and font families to almost every element of the theme. Check this article or video tutorial for more information on how to add new fonts.
The theme enables you to use both Google Fonts and custom fonts in your design. You can load up to 5 different font families, including different styles and weights for each typeface.
IMPORTANT! To manage fonts quantity available for upload, edit 'max_load_fonts' => 5 variable in the theme-specific/theme.setup.php file.
Colors
Settings of this group provide you control over the default color scheme and allow specifying color scheme (default/dark) for the site and its parts like sidebar, header, sidemenu and footer. You can also use color scheme editor for more precious manipulations.
Check this video tutorial for more information on how to customize color schemes.
IMPORTANT! Due to specifics of CSS rules, you are unable to assign a light color scheme to any website part, if the dark color scheme is enabled.
The Color Scheme Editor lets you customize color schemes of your website.
Select the color scheme you want to customize and choose one of 2 modes (editor types) - simple or advanced.
In a simple mode, you can customize the main accent color (link color) of a theme. If you want to dig deeper, switch to the advanced mode. You can entirely change the theme colors.
Both modes contain the following groups of settings:
MAIN
The main color group of a website. Here you can find the following elements:
- Background color - the main background color of a website; (for advanced mode only)
- Border color - color used for elements with a border; (for advanced mode only)
- Text - color for the main body text; (for advanced mode only)
- Text light - color used for additional meta elements, such as post author, date, comments, etc. (for advanced mode only)
- Text dark - color mainly applied for headings; (for advanced mode only)
- Link - color used not only as a link color, but also as the main accent color of a website. By default, this setting sets the Link hover color for the Alter color group.
- Link hover - the hover color of links, also used as the main accent color for the Alter color group;
- Link 2 - the second accent color;
- Link 2 hover;
- Link 3 - the third accent color;
- Link 3 hover;
ALTER
Alter means alternative color group, mostly applied for sidebar and footer. Alter colors include the same elements as the Main color group, plus two additional hover colors for border and background.
EXTRA
An additional color group for extra elements such as dropdowns, price blocks, table headers, etc.
As a rule, the text and background colors from the Extra group should contrast against the respective colors from the Main color group.
INVERSE
Inverse elements are elements that use the theme accent color (usually the main one) as a background color. In this way, they get distinctive look and stand out from the rest of the content. You can apply these settings for blockquotes, dropdowns, etc.
- Border color;
- Border hover;
- Text color - the main body text color; (for advanced mode only)
- Text dark - used for headings or other elements that need a darker color; (for advanced mode only)
- Text light - used for meta elements that provide additional information; (for advanced mode only)
- Link color - since the main accent color (i.e. the link color) sets the background color, you need to specify a different link color; (for advanced mode only)
- Link hover - the hover color of the link; (for advanced mode only)
INPUT (for advanced mode only)
Colors for input fields, text areas, select fields, etc.
- Background - background color of an input field;
- Background hover - background color when an input field is active;
- Border color;
- Border hover - border color when a field is active;
- Text - a regular text color, mainly used for the placeholder text when a field is not active;
- Text dark - the color of text when a field is active;
- Text light - used for text in a 'disabled' field;
Default simple color scheme
Background
Settings of this group allow editing the background color/image (the one behind the body's content when "Boxed" body style is on).
Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
Plugins settings > Courses
Settings of this group are responsible for managing an overall look and behavior of courses-related pages (all courses page and single course posts).
IMPORTANT! The number of courses posts displayed on all courses page is inherited from the "Setting > Reading > Blog pages show at most" option. The courses posts can be added/customized in WordPress Dashboard Menu > Courses section.
Style-related settings
Here you can enable/disable courses post type and specify the style of the courses archive.
Please check "Disable post type Courses" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
Header-related settings
These settings allow selecting header's style, position, and specifying its widgets. For custom header style you can specify the header layout. To get the direct link for editing the selected custom layout you should choose the needed custom layout, click on the Save/Publish button and refresh the page.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well. Here you can also hide the sidebar for a single course page.
Footer-related settings
These settings allow selecting footer's style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. To get the direct link for editing the selected custom layout you should choose the needed custom layout, click on the Save/Publish button and refresh the page.
Additional panels settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Single course item settings
Here you can choose whether to show or hide related posts on a single course page, specify related courses and their columns quantity (if "Show related posts" option is checked).
PLEASE NOTE! The global settings for such pages can be overridden by the individual ones specified in the "Theme Options" section on a particular page. Default course page can be converted into the custom one by simply changing page settings. Below you can find an example of a custom single course page with content built via WPBakery Page Builder and individual settings specified in the "Theme Options" section.
Single course page (Custom):
Theme Options settings (Course page):To remove comments form uncheck "Allow comments" option in the Discussion section.
Plugins settings > Services
Settings of this group are responsible for managing an overall look and behavior of services-related pages (all services page and single service posts).
IMPORTANT! The number of services posts displayed on all services page is inherited from the "Setting > Reading > Blog pages show at most" option. You can add/customize the services posts in WordPress Dashboard Menu > Services section.
Style-related settings
Here you can enable/disable services post type and specify the style of the services archive.
Please check "Disable post type Services" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
Header-related settings
These settings allow selecting header's style, position, and specifying its widgets. For custom header style you can specify the header layout. To get the direct link for editing the selected custom layout you should choose the needed custom layout, click on the Save/Publish button and refresh the page.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well. Here you can also hide the sidebar for a single service page.
Footer-related settings
These settings allow selecting footer's style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. To get the direct link for editing the selected custom layout you should choose the needed custom layout, click on the Save/Publish button and refresh the page.
Additional panels settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Single service item settings
Here you can choose whether to show or hide related posts on a single service page, specify related services and their columns quantity (if "Show related posts" option is checked).
Plugins settings > Team
Settings of this group are responsible for managing an overall look and behavior of team-related pages (all team members page and single team member posts).
IMPORTANT! The number of team posts displayed on all team members page is inherited from the "Setting > Reading > Blog pages show at most" option. The team posts can be added/customized in WordPress Dashboard Menu > Team section.
Style-related settings
Here you can enable/disable team post type and specify the style of the team archive.
Please check "Disable post type Team" option only if you do not want to use this post type.
Apply "Style" option only after you save the other options!
Header-related settings
These settings allow selecting header's style, position, and specifying its widgets. For custom header style you can specify the header layout. To get the direct link for editing the selected custom layout you should choose the needed custom layout, click on the Save/Publish button and refresh the page.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well. Here you can also hide the sidebar for a single team member page.
Footer-related settings
These settings allow selecting footer's style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. To get the direct link for editing the selected custom layout you should choose the needed custom layout, click on the Save/Publish button and refresh the page.
Additional panels settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Plugins settings > Events
Settings of this group allow you to manage an overall look and behavior of events-related pages (all events page and single event posts).
IMPORTANT! The number of events posts displayed on all events page (for the "List" View) is inherited from the Events (WP Dashboard) > Settings > General > Number of events to show per page option. The events posts can be added/customized in WordPress Dashboard Menu > Events section.
Header-related settings
These settings allow selecting header's style, position, and specifying its widgets. For custom header style you can specify the header layout and follow the direct link for editing the selected custom layout if needed.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well. Here you can also hide the sidebar for a single event page.
Footer-related settings
These settings allow selecting footer's style. For "Default" footer style you can also specify widgets sets and columns quantity. For "Custom" footer style "Select custom layout" option is available. You can also follow the direct link for editing the selected custom layout if needed.
Additional panels settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Additional CSS
Settings of this group allow you to specify additional custom styles.
Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
Page Templates
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Page Attributes or Summary > Template sidebar, depending on the page builder you are using.
Additionally, you can manipulate with "Theme Options" settings to customize an overall look and behavior of your page.
Check Posts pages article to find out more information on how to customize them.
Below are a few variations of Homepage styles available with this theme. Let's have a closer look at them.
Homepage 1
The screenshot below demonstrates the page style we are aiming at:
The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder-related tutorials. They give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Usually, the page consists of Sections, Rows, Block containers, Content Blocks, Columns and some other elements. On the screenshots below you can see which back-end section corresponds to a front-end section.
Below are screenshots of "Homepage 1" front-end and back-end divided into sections, its source code, and the "Theme Options" settings.
[vc_row specialsparallax="true"][vc_column icons_position="left"][rev_slider_vc alias="home"][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="fadeIn" specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" addparallax="true" css=".vc_custom_1514974208795{background-color: #ffffff !important;}"][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="0.9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_services type="list" featured="image" featured_position="top" hide_excerpt="1" no_margin="" popup="" cat="64" orderby="post_date" order="desc" title_style="default" link_style="default" count="3" columns="3"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="none" specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1514985442540{background-color: #f9f9f9 !important;}"][vc_column icons_position="left"][vc_row_inner][vc_column_inner icons_position="left"][vc_empty_space height="1.85em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" title_align="center" link_style="default" title="Courses Starting Soon"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][vc_row_inner][vc_column_inner icons_position="left"][vc_empty_space height="2.45em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_courses past="" orderby="post_date" order="desc" title_style="default" link_style="default" count="6" columns="3"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row css_animation="fadeInUp"][vc_column icons_position="left"][trx_sc_content size="none" push="tiny" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][trx_sc_button type="default" color_style="link2" new_window="" align="center" icon="icon-open-book" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/events/" title="View all courses"][/trx_sc_content][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="3.25em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row][vc_column css_animation="fadeInLeft" width="1/3" icons_position="left"][trx_sc_content size="90p" number_position="br" title_style="default" link_style="default" css=".vc_custom_1513171452803{margin-left: 0px !important;}"][trx_sc_title title_style="default" title_tag="h2" link_style="default" title="Learn from the Best"][vc_empty_space height="20px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_column_text]Our online courses are built in partnership with technology leaders and are designed to meet industry demands. Completing our online course grants you a verified completion certificate recognized by industry leaders.[/vc_column_text][/trx_sc_content][/vc_column][vc_column css_animation="fadeInUp" width="2/3" icons_position="left"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][ess_grid alias="partners"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="1.8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="fadeInUp" specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="1" css=".vc_custom_1514475157614{background-image: url(/wp-content/uploads/2017/12/home_bg_video.jpg?id=696) !important;background-position: top center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column css_animation="fadeInLeft" width="1/3" icons_position="left"][vc_empty_space height="5.2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" link_style="simple" icon="icon-play-button" title="Everyone Has a Right to Higher Education" description="Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam." link="/why-hogwords/" link_text="read more"][/vc_column][vc_column width="2/3" icons_position="left"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_widget_video popup="" link="https://vimeo.com/233289812" cover="328" class="push_up"][vc_single_image image="646" img_size="full" alignment="center" css_animation="fadeInUp" el_class="push_up"][/vc_column][/vc_row][vc_row full_width="stretch_row" css_animation="fadeIn" specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="1" css=".vc_custom_1515507698975{background-image: url(/wp-content/uploads/2017/12/home_bg_.jpg?id=662) !important;background-position: top center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" icons_position="left"][/vc_column][vc_column css_animation="fadeInRight" width="1/2" icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="1.1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_content size="80p" number_position="br" title_style="default" link_style="default"][trx_sc_title title_style="default" title_tag="h2" link_style="simple" icon="icon-008-tool" title="What You Need to Study Online" description="If you’re new to distant learning, enrolling on an online course can feel like a leap of faith. You might find yourself wondering if you have exactly what it takes to be able to study over the internet." link="/why-hogwords/" link_text="read more"][/trx_sc_content][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="7em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" parallax="content-moving" parallax_image="836" css_animation="fadeIn" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1514372687176{background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1.8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_title title_style="default" title_tag="h2" title_align="center" link_style="default" title="Plans & Pricing"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.45em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_price prices="%5B%7B%22title%22%3A%22Trial%22%2C%22before_price%22%3A%22Free!%2030%20Days%22%2C%22price%22%3A%22%20%22%2C%22link%22%3A%22%2Four-courses%2F%22%2C%22link_text%22%3A%22I%20want%20this%20plan%22%2C%22icon%22%3A%22icon-006-world-globe-educational-tool%22%2C%22bg_color%22%3A%22%23ffc000%22%7D%2C%7B%22title%22%3A%22Monthly%22%2C%22price%22%3A%22%2465%22%2C%22details%22%3A%22Save%20%2498%20every%20year%20compared%20to%20the%20%5Cnmonthly%20plan%20by%20paying%20yearly%22%2C%22link%22%3A%22%2Four-courses%2F%22%2C%22link_text%22%3A%22I%20want%20this%20plan%22%2C%22bg_color%22%3A%22%2366bc4c%22%7D%2C%7B%22title%22%3A%22Yearly%22%2C%22price%22%3A%22%24159%22%2C%22details%22%3A%22Save%20%2498%20every%20year%20compared%20to%20the%20%5Cnmonthly%20plan%20by%20paying%20yearly%22%2C%22link%22%3A%22%2Four-courses%2F%22%2C%22link_text%22%3A%22I%20want%20this%20plan%22%2C%22bg_color%22%3A%22%23f46400%22%7D%5D" title_style="default" title_align="center" link_style="default"][vc_empty_space height="0.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1.1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_content size="50p" float="center" align="center" number_position="br" title_style="default" link_style="default" class="about_custom"][vc_column_text]
<p style="text-align: center;">“One of the most important areas we can develop as professionals is competence in accessing and sharing knowledge”</p>
[/vc_column_text][vc_empty_space height="0.7em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h3" title_align="center" link_style="default" title="Try Our {{Free Trial}} Courses"][vc_empty_space height="1.4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="bordered" new_window="" align="center" icon="icon-002-open-book" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/our-courses/" title="Sign Up Today"][/trx_sc_content][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.05em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1515489026617{background-image: url(/wp-content/uploads/2018/01/bg_why_hogwords_round.png?id=932) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="4.2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.6em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="0.3" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="4.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row css_animation="fadeInUp"][vc_column icons_position="left"][trx_sc_content size="1_2" float="left" number_position="br" title_style="default" link_style="default"][trx_sc_blogger type="modern" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="0" orderby="none" order="desc" title_style="default" title_tag="h3" title_align="left" link_style="default" count="5" columns="1" title="Popular Courses"][/trx_sc_content][trx_sc_content size="1_2" float="right" number_position="br" title_style="default" link_style="default"][trx_sc_blogger type="modern" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="66" orderby="none" order="desc" title_style="default" title_tag="h3" title_align="left" link_style="default" count="5" columns="1" title="Recent Courses"][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="6.6em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row]
PLEASE NOTE! You can make blocks overlap each other by using "Push block up"/Pull next block up" options (Content area shortcode). Please see Sections 4 on both homepages for more information.
Additional CSS class .push_up moves video up. The class name is specified in "Video player Settings > ID & Class" tab in "Element CSS class" field. Please see Section 6 on both homepages for more information.
The background color/image for the page blocks can be customized in the Row Settings > Design Options tab in the WPBakery backend editor.
Theme Options settings (Homepage 1):Once you finished with building your page, assign it as a Homepage. To do this follow the steps below:
-
Navigate to Settings > Reading menu item in the WordPress dashboard menu.
- In the "Homepage displays" section select "A static page (select below)" option and choose the necessary page from the drop-down list in the "Homepage".
- Click on "Save" button to save the changes.
Below is another variation of the same Homepage we have described above. Feel free to create your own ones.
Homepage 2
This is how the second version looks like.
[vc_row full_width="stretch_row_content_no_spaces" specialsparallax="true"][vc_column icons_position="left"][rev_slider_vc alias="home-boxed"][/vc_column][/vc_row][vc_row full_width="stretch_row" specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1514974359565{background-color: #ffffff !important;}"][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="0.9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_services type="list" featured="image" featured_position="top" hide_excerpt="1" no_margin="" popup="" cat="64" orderby="post_date" order="desc" title_style="default" link_style="default" count="3" columns="3"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1514985482181{border-bottom-width: 8px !important;background-color: #f9f9f9 !important;border-bottom-color: #f6f6f6 !important;border-bottom-style: solid !important;}"][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1.85em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_title title_style="default" title_tag="h2" title_align="center" link_style="default" title="Courses Starting Soon"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.45em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_courses past="" orderby="post_date" order="desc" title_style="default" title_align="center" link_style="default" count="6" columns="3"][vc_empty_space height="2.9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_content size="none" push="tiny" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][trx_sc_button type="default" color_style="link2" new_window="" align="center" icon="icon-open-book" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/events/" title="View all courses"][/trx_sc_content][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="3.25em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row][vc_column width="1/3" icons_position="left"][trx_sc_content size="90p" number_position="br" title_style="default" link_style="default" css=".vc_custom_1513171452803{margin-left: 0px !important;}"][trx_sc_title title_style="default" title_tag="h2" link_style="default" title="Learn from the Best"][vc_empty_space height="20px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_column_text]Our online courses are built in partnership with technology leaders and are designed to meet industry demands. Completing our online course grants you a verified completion certificate recognized by industry leaders.[/vc_column_text][/trx_sc_content][/vc_column][vc_column width="2/3" icons_position="left"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][ess_grid alias="partners"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="1.8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="1" css=".vc_custom_1514970916339{background-image: url(/wp-content/uploads/2017/12/home_bg_video_boxed.jpg?id=708) !important;background-position: top left !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/3" icons_position="left"][vc_empty_space height="5.2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h2" link_style="simple" icon="icon-play-button" title="Everyone Has a Right to Higher Education" description="Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam." link="/why-hogwords/" link_text="read more"][/vc_column][vc_column width="2/3" icons_position="left"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_widget_video popup="" link="https://vimeo.com/233289812" cover="328" class="push_up"][vc_single_image image="646" img_size="full" alignment="center" el_class="push_up"][/vc_column][/vc_row][vc_row full_width="stretch_row" specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="1" css=".vc_custom_1515507741356{background-image: url(/wp-content/uploads/2017/12/home_bg_boxed.jpg?id=711) !important;background-position: top center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2" icons_position="left"][/vc_column][vc_column width="1/2" icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="1.1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_content size="80p" number_position="br" title_style="default" link_style="default"][trx_sc_title title_style="default" title_tag="h2" link_style="simple" icon="icon-008-tool" title="What You Need to Study Online" description="If you’re new to distant learning, enrolling on an online course can feel like a leap of faith. You might find yourself wondering if you have exactly what it takes to be able to study over the internet." link="/why-hogwords/" link_text="read more"][/trx_sc_content][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="7em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row full_width="stretch_row" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1513173986851{background-image: url(/wp-content/uploads/2017/12/bg_why_hogwords.jpg?id=598) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1.8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_title title_style="default" title_tag="h2" title_align="center" link_style="default" title="Plans & Pricing"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.45em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_price prices="%5B%7B%22title%22%3A%22Trial%22%2C%22before_price%22%3A%22Free!%2030%20Days%22%2C%22price%22%3A%22%20%22%2C%22link%22%3A%22%2Four-courses%2F%22%2C%22link_text%22%3A%22I%20want%20this%20plan%22%2C%22icon%22%3A%22icon-006-world-globe-educational-tool%22%2C%22bg_color%22%3A%22%23ffc000%22%7D%2C%7B%22title%22%3A%22Monthly%22%2C%22price%22%3A%22%2465%22%2C%22details%22%3A%22Save%20%2498%20every%20year%20compared%20to%20the%20%5Cnmonthly%20plan%20by%20paying%20yearly%22%2C%22link%22%3A%22%2Four-courses%2F%22%2C%22link_text%22%3A%22I%20want%20this%20plan%22%2C%22bg_color%22%3A%22%2366bc4c%22%7D%2C%7B%22title%22%3A%22Yearly%22%2C%22price%22%3A%22%24159%22%2C%22details%22%3A%22Save%20%2498%20every%20year%20compared%20to%20the%20%5Cnmonthly%20plan%20by%20paying%20yearly%22%2C%22link%22%3A%22%2Four-courses%2F%22%2C%22link_text%22%3A%22I%20want%20this%20plan%22%2C%22bg_color%22%3A%22%23f46400%22%7D%5D" title_style="default" title_align="center" link_style="default"][vc_empty_space height="0.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1.1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_content size="50p" float="center" align="center" number_position="br" title_style="default" link_style="default" class="about_custom"][vc_column_text]
<p style="text-align: center;">“One of the most important areas we can develop as professionals is competence in accessing and sharing knowledge”</p>
[/vc_column_text][vc_empty_space height="0.7em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_title title_style="default" title_tag="h3" title_align="center" link_style="default" title="Try Our {{Free Trial}} Courses"][vc_empty_space height="1.4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_button type="bordered" new_window="" align="center" icon="icon-002-open-book" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="/our-courses/" title="Sign Up Today"][/trx_sc_content][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.05em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1515489097510{background-image: url(/wp-content/uploads/2018/01/bg_why_hogwords_round.png?id=932) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column icons_position="left"][vc_empty_space height="4.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.6em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="4.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][trx_sc_content size="1_2" float="left" number_position="br" title_style="default" link_style="default"][trx_sc_blogger type="modern" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="0" orderby="none" order="desc" title_style="default" title_tag="h3" title_align="left" link_style="default" count="5" columns="1" title="Popular Courses"][/trx_sc_content][trx_sc_content size="1_2" float="right" number_position="br" title_style="default" link_style="default"][trx_sc_blogger type="modern" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="66" orderby="none" order="desc" title_style="default" title_tag="h3" title_align="left" link_style="default" count="5" columns="1" title="Recent Courses"][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="4em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_empty_space height="6.6em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row]
PLEASE NOTE! You can make blocks overlap each other by using "Push block up"/Pull next block up" options (Content area shortcode). Please see Sections 4 on both homepages for more information.
Additional CSS class .push_up moves video up. The class name is specified in "Video player Settings > ID & Class" tab in "Element CSS class" field. Please see Section 6 on both homepages for more information.
Layouts
Description
The Layout is a storage for pages' fragments. In case there are a few identical fragments on different pages you can create the necessary fragment through WP dashboard menu > Layouts > Add new option and multiply it using the "Layouts" shortcode. Respectively, you can simply apply changes to the shortcode itself; there is no need to make corrections to the same fragment on every other page.
With Layouts you can create different custom headers and footers.
In case there are some fragments with more or less identical structure but different content, you can create one layout with the necessary structure in the WPBakery Page Builder, save it as a template and apply the needed changes to the content only. Thus, there is no need to create a new layout or block each time.
Please check this article or our video tutorial for more information regarding layouts customization.
Each layout has a Type parameter which can accept values:
- Header - the layout is applied only to output in the header's area. It appears in the list of available headers.
- Footer - the layout is applied only to output in the footer's area. It appears in the list of available footers.
- Custom - the standard layout fragment intended for use with the Layouts shortcode for an insertion in several pages.
-
Submenu - the layout is used to create custom dropdown menu limited only by your imagination. You can apply the submenu layout in the "Appearance > Menus" in "Layout of submenu (optional)" field.
There are additional parameters for the vc_row and vc_column shortcodes in order to expand the standard functionality.
Row Settings
- Row type - WPBakery Page Builder's row. Accepts the following values.
- Inherit - a standard WPBakery Page Builder's row without additional settings.
- Normal - a "normal" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a standard font, the text with an icon in two lines.
- Narrow - a "narrow" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a small font, the text with an icon in one line (even for two-line option).
- Compact - a "compact" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a standard font, the text with an icon in one line (even for two-line option), a cart shortcode (icon with counter).
- Delimiter - adds a border to the row's bottom.
-
Fix this row when scroll - "fixes" the row when scrolling to a window's top, either to an admin's panel or the last "fixed" row. Thus it is possible to create a "composite" fixed title with several lines.
To avoid "Sticky Menu" behavior check "Don't fix" option. - Hide on desktops - conceals a row entirely on desktops.
- Hide on notebooks - conceals a row entirely on notebooks.
- Hide on tablets - conceals a row entirely on tablets.
- Hide on mobile devices - conceals a row entirely on mobile devices and for screen resolution less than 768 pixels.
- Hide on the Frontpage - conceals a row on the page assigned to the "Homepage" (Frontpage). In case the Blog Feed assigned as the Homepage - the row does not disappear.
Column Settings
-
Column alignment - alignment of elements inside a column.
- Inherit - alignment of elements in a column.
- Left - all items in a column "nestle" to the left one after another.
- Center - all items in a column are centered.
- Right - all items in a column "nestle" to the right one after another.
- Icons position - allows specifying an icon position inside a shortcode: on the left (by default) or on the right.
Layouts Shortcodes
There are no limitations which shortcode to use for building a layout. Nevertheless, below is a list of several shortcodes that allow expanding the functionality of header/footer-related layouts.
To manage/create a layout, proceed to the WordPress Dashboard Menu > Layouts section.
- Layouts: Cart - in case the WooCommerce plug-in is active, the shortcode displays cart with items quantity (for Narrow and Normal rows) and cart icon with counter only (for Compact rows).
- Layouts: Container - special container that allows embedding several shortcodes into 1 layout.
- Layouts: Currency - in case the WooCommerce and WooCommerce Currency Selector plug-ins are active, the shortcode displays button that allows choosing the currency and displays products prices drop-down.
-
Layouts: Featured image - displays the image assigned to the current post/page. Works for the Single Page only. In case the shortcode does not contain an internal content the image disappears, except for the content itself.
Shortcode allows displaying featured image in the page's heading only. It also acts as a container and allows including the other shortcodes. - Layouts: Iconed text - inserts an icon and two text lines. It is possible to add a URL to the object.
- Layouts: Language - in case the WPML plug-in is active, the shortcode displays button (drop-down list) that allows choosing the necessary language for the current page. The shortcode has several displaying options.
-
Layouts: Login link - displays the Login link with an icon (if the user is not registered) or the Logout link with an icon.
The text for the checkbox "I agree..." (registration form) is set in Appearance > Customize > General Settings > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use the registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > General Settings section! -
Layouts: Logo - inserts a logo (any image). In case there is no logo, the theme displays the website's name and its description.
IMPORTANT! Logo is available for editing in each particular layout. Use "Templates" in the WPBakery Page Builder's settings for layouts managing. -
Layouts: Menu - displays selected menu. Specify Menu in the Location field or simply by its name.
The Layout parameter allows selecting the Menu Style:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
Specify default behavior for a responsive menu in the "General" tab:
- Mobile button - whether to add the button instead of this menu upon switching to the mobile version.
- Add to the mobile menu - whether to add current menu items to the mobile menu. This option allows locating several menus in the header's area.
- Hide on mobile devices - whether to hide or display this menu on mobile devices.
-
Layouts: Search form - adds the button or a search box (depending on the Style parameter settings). Available style options:
- Normal - a standard field.
- Expand - displays the button that expands the field on click.
- Fullscreen - displays the button that expands the search field to the entire screen.
- Layouts: Title and Breadcrumbs - displays the title's line for the current row or displays the breadcrumbs.
- Layouts: Widgets - displays the active/current widgets set (sidebar). The shortcode allows specifying columns quantity for widgets. In case the option has 0 value, the column quantity equals to widgets quantity in the active/current sidebar.
- Layouts - displays previously created layout (header/footer/custom/submenu).
Default Layouts
There are four groups of Layouts available with this theme:
- Header Layouts - Responsible for displaying layouts in the header's area.
- Footer Layouts - Responsible for displaying layouts in the footer's area.
- Custom Layouts - Responsible for displaying layouts in any area of the website, except header and footer.
Important!Please be aware that this theme does not provide any examples of custom layouts. Feel free to create your own ones. - Submenu Layouts - Responsible for displaying submenu layouts. Thus, it is possible to create custom dropdown menu via WPBakery Page Builder without installing Uber Menu/Mega Menu plug-ins.
You can view the list of available Layouts in Layouts (WP dashboard) > All Layouts.
Header Layouts
Header menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the "Layouts: Logo" shortcode, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
Header boxed
Header Default
Header single courses
[vc_row specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="compact" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1516721825594{background-size: cover !important;}" el_class="z_index_higher"][vc_column column_align="center" icons_position="left" column_type="center"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle" scheme="default"][vc_column_inner width="1/2" column_align="left" icons_position="left" offset="vc_col-xs-6"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" icon_fontawesome="icon-clock" text1="Contact us on <a href='tel:0 800 123-4567'>0 800 123-4567</a> or " text2="<a href='mailto:[email protected]'>[email protected]</a>"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left" offset="vc_col-xs-6"][trx_sc_layouts_cart hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_layouts_login user_menu="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][vc_empty_space height="0.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row row_type="narrow" row_delimiter="" row_fixed="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1" css=".vc_custom_1512053171769{background-color: #ffffff !important;}"][vc_row_inner equal_height="yes" content_placement="middle" scheme="dark"][vc_column_inner width="1/4" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="left" icons_position="left" offset="vc_col-xs-5"][trx_sc_layouts_logo][/vc_column_inner][vc_column_inner width="3/4" column_align="right" icons_position="left" offset="vc_col-xs-7"][trx_sc_layouts_cart hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_layouts_login user_menu="" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_layouts_menu location="menu_main" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][trx_sc_layouts_search style="fullscreen" ajax="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="2.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row]
[vc_row scheme="default" specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="compact" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1" hide_on_frontpage="" css=".vc_custom_1516721832614{background-size: cover !important;}" el_class="z_index_higher"][vc_column column_align="center" icons_position="left" column_type="center"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle" scheme="default"][vc_column_inner width="1/2" column_align="left" icons_position="left" offset="vc_col-xs-6"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" icon_fontawesome="icon-clock" text1="Contact us on <a href='tel:18005528300'>0 800 123-4567</a> or " text2="<a href='mailto:[email protected]'>[email protected]</a>"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left" offset="vc_col-xs-6"][trx_sc_layouts_cart hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_layouts_login user_menu="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][vc_empty_space height="0.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row row_type="narrow" row_delimiter="" row_fixed="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1" css=".vc_custom_1512053171769{background-color: #ffffff !important;}"][vc_row_inner equal_height="yes" content_placement="middle" scheme="dark"][vc_column_inner width="1/4" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="left" icons_position="left" offset="vc_col-xs-5"][trx_sc_layouts_logo][/vc_column_inner][vc_column_inner width="3/4" column_align="right" icons_position="left" offset="vc_col-xs-7"][trx_sc_layouts_cart hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_layouts_login user_menu="" hide_on_desktop="1" hide_on_notebook="1" hide_on_tablet="1" hide_on_mobile=""][trx_sc_layouts_menu location="menu_main" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][trx_sc_layouts_search style="fullscreen" ajax="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column icons_position="left"][vc_empty_space height="2.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="1" css=".vc_custom_1512053541910{background-color: #f9f9f9 !important;background-size: cover !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default"][trx_sc_layouts_title title="" meta="" breadcrumbs="1" use_featured_image="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" icon_type="fontawesome" icon_fontawesome=""][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="1" css=".vc_custom_1512474693697{background-color: #ffffff !important;background-size: cover !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default"][trx_sc_layouts_title title="1" meta="" breadcrumbs="" use_featured_image="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" icon_type="fontawesome" icon_fontawesome=""][/trx_sc_content][/vc_column][/vc_row]
[vc_row specialsparallax="" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_type="compact" row_delimiter="" row_fixed="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1516721816482{background-image: url(/wp-content/uploads/2017/12/single_courses_bg.jpg?id=894) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}" el_class="z_index_higher"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1"][vc_row_inner equal_height="yes" content_placement="middle" scheme="default"][vc_column_inner width="1/2" column_align="left" icons_position="left" offset="vc_col-xs-6"][trx_sc_layouts_iconed_text icon="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" icon_fontawesome="icon-clock" text1="Contact us on 0 800 123-4567 or " text2="<a href='mailto:[email protected]'>[email protected]</a>"][/vc_column_inner][vc_column_inner width="1/2" column_align="right" icons_position="left" offset="vc_col-xs-6"][trx_sc_layouts_cart hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][trx_sc_layouts_login user_menu="1" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][/vc_column_inner][/vc_row_inner][/trx_sc_content][vc_empty_space height="0.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" width="1_1" width2="1_1" css=".vc_custom_1512053171769{background-color: #ffffff !important;}"][vc_row_inner content_placement="middle" scheme="dark"][vc_column_inner width="1/4" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" column_align="left" icons_position="left" offset="vc_col-xs-5"][trx_sc_layouts_logo][/vc_column_inner][vc_column_inner width="3/4" column_align="right" icons_position="left" offset="vc_col-xs-7"][trx_sc_layouts_menu location="menu_main" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][trx_sc_layouts_search style="fullscreen" ajax="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="2.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" row_delimiter="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][trx_sc_layouts_featured align="center" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_sc_content size="70p" number_position="br" title_style="default" link_style="default" scheme="dark"][trx_sc_layouts_title align="center" title="1" meta="" breadcrumbs="" use_featured_image="" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" icon_type="fontawesome" icon_fontawesome=""][/trx_sc_content][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_layouts_featured][/vc_column][/vc_row]
Footer Layouts
Footer menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the "Layouts: Logo" shortcode, the initial logo from the Appearance > Customize > Logo & Site Identity will be used.
Footer
Footer about
Footer boxed
Footer Custom Single Courses
[vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1512485731357{background-color: #66bc4c !important;}"][vc_column width="1/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1512483851471{background-color: #66bc4c !important;}"][/vc_column][vc_column width="5/6" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1512484465716{background-color: #f9f9f9 !important;}"][trx_sc_content size="1_1" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][vc_row_inner][vc_column_inner width="1/4" icons_position="left"][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][trx_sc_content_inner size="none" float="center" align="center" number_position="br" title_style="default" link_style="default"][trx_widget_contacts columns="" googlemap="" socials="" logo="1026" logo_retina="1027"][vc_column_text]
<p style="text-align: center;">Don't go away to university... let the university come to you! With lower course fees and living costs, your degree is closer than you think.</p>
[/vc_column_text][vc_empty_space height="1.95em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_widget_socials align="center"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_widget_contacts][/trx_sc_content_inner][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][/vc_column_inner][/vc_row_inner][vc_empty_space height="1.85em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_row_inner content_placement="middle"][vc_column_inner width="1/4" icons_position="left"][vc_column_text]
<h6>Main Office:</h6>
<p>123, New Lenox, Chicago<br />
IL, 60606</p>
[/vc_column_text][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][vc_single_image image="404" img_size="full" alignment="center"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][trx_sc_content_inner size="none" float="right" align="right" number_position="br" title_style="default" link_style="default"][vc_column_text]
<h6>Campus Location:</h6>
<p>University Centre City,<br />
7 Hill Str, B5 4UA</p>
[/vc_column_text][/trx_sc_content_inner][/vc_column_inner][/vc_row_inner][/trx_sc_content][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][vc_column width="1/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1512483842134{background-color: #66bc4c !important;}"][/vc_column][/vc_row][vc_row scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1512485842032{background-color: #66bc4c !important;}"][vc_column icons_position="left"][trx_sc_content size="none" float="center" align="center" number_position="br" title_style="default" link_style="default"][vc_empty_space height="0.9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_wp_custommenu nav_menu="65"][vc_wp_text]<span style="color: #ffffff;"><a href="https://1.envato.market/c/1262870/275988/4415?subId1=axiom&u=themeforest.net%2Fuser%2Faxiomthemes%2Fportfolio" target="_blank" rel="noopener">AxiomThemes</a> © 2018. All rights reserved.</span>[/vc_wp_text][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row]
PLEASE NOTE! This footer layout is designed to cover the content area. To avoid "page blocks overlaping" effect set "Push block up" option to "None" in the "Content Shortcode Settings > Push & Pull" tab.
[vc_row css_animation="none" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1514197194292{background-color: #66bc4c !important;}"][vc_column width="1/12" icons_position="left"][/vc_column][vc_column width="5/6" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1513166666142{background-color: #ffffff !important;}"][trx_sc_content size="none" float="center" align="center" push="small" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][vc_single_image image="334" img_size="full" alignment="center"][vc_empty_space height="26px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_custom_heading text="We Are Highly Rated by Our Students" font_container="tag:h4|text_align:center|color:%2366bc4c" use_theme_fonts="yes" css=".vc_custom_1516117161834{margin-top: 0px !important;margin-bottom: 0px !important;}"][vc_empty_space height="17px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_custom_heading text="4.7 out of 5" font_container="tag:h3|text_align:center|color:%23ffc000" use_theme_fonts="yes" css=".vc_custom_1513167240110{margin-top: 0px !important;margin-bottom: 0px !important;}"][/trx_sc_content][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" css=".vc_custom_1513166659754{background-image: url(/wp-content/uploads/2017/12/testimonials_bg_footer.jpg?id=567) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="3.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" slider_pagination="bottom" slider_pagination_thumbs="" title_style="default" link_style="default" count="4" columns="3"][vc_empty_space height="2.2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/vc_column][vc_column width="1/12" icons_position="left"][/vc_column][/vc_row][vc_row css_animation="none" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1514197201682{background-color: #66bc4c !important;}"][vc_column width="1/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1512483851471{background-color: #66bc4c !important;}"][/vc_column][vc_column width="5/6" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1512484465716{background-color: #f9f9f9 !important;}"][trx_sc_content size="1_1" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][vc_row_inner][vc_column_inner width="1/4" icons_position="left"][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][trx_sc_content_inner size="none" float="center" align="center" number_position="br" title_style="default" link_style="default"][trx_widget_contacts columns="" googlemap="" socials="" logo="1026" logo_retina="1027"][vc_column_text]
<p style="text-align: center;">Don't go away to university... let the university come to you! With lower course fees and living costs, your degree is closer than you think.</p>
[/vc_column_text][vc_empty_space height="1.95em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_widget_socials align="center"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_widget_contacts][/trx_sc_content_inner][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][/vc_column_inner][/vc_row_inner][vc_empty_space height="1.85em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_row_inner content_placement="middle"][vc_column_inner width="1/4" icons_position="left"][vc_column_text]
<h6>Main Office:</h6>
123, New Lenox, Chicago
IL, 60606
[/vc_column_text][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][vc_single_image image="404" img_size="full" alignment="center"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][trx_sc_content_inner size="none" float="right" align="right" number_position="br" title_style="default" link_style="default"][vc_column_text]
<h6>Campus Location:</h6>
University Centre City,
7 Hill Str, B5 4UA
[/vc_column_text][/trx_sc_content_inner][/vc_column_inner][/vc_row_inner][/trx_sc_content][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][vc_column width="1/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1512483842134{background-color: #66bc4c !important;}"][/vc_column][/vc_row][vc_row css_animation="none" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1514197209823{background-color: #66bc4c !important;}"][vc_column icons_position="left"][trx_sc_content size="none" float="center" align="center" number_position="br" title_style="default" link_style="default"][vc_empty_space height="0.9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_wp_custommenu nav_menu="65"][vc_wp_text]<span style="color: #ffffff;"><a href="https://1.envato.market/c/1262870/275988/4415?subId1=axiom&u=themeforest.net%2Fuser%2Faxiomthemes%2Fportfolio" target="_blank" rel="noopener">AxiomThemes</a> © 2018. All rights reserved.</span>[/vc_wp_text][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row]
PLEASE NOTE! This footer layout is designed to cover the content area. To avoid "page blocks overlaping" effect set "Push block up" option to "None" in the "Content Shortcode Settings > Push & Pull" tab.
[vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1513760574329{background-color: #ffffff !important;}"][vc_column hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left"][trx_sc_content size="none" float="center" align="center" push="small" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][vc_single_image image="334" img_size="full" alignment="center"][vc_empty_space height="26px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_custom_heading text="We Are Highly Rated by Our Students" font_container="tag:h4|text_align:center|color:%2366bc4c" use_theme_fonts="yes" css=".vc_custom_1516117145452{margin-top: 0px !important;margin-bottom: 0px !important;}"][vc_empty_space height="17px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_custom_heading text="4.7 out of 5" font_container="tag:h3|text_align:center|color:%23ffc000" use_theme_fonts="yes" css=".vc_custom_1513167240110{margin-top: 0px !important;margin-bottom: 0px !important;}"][/trx_sc_content][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" css=".vc_custom_1513166659754{background-image: url(/wp-content/uploads/2017/12/testimonials_bg_footer.jpg?id=567) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="3.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" slider_pagination="bottom" slider_pagination_thumbs="" title_style="default" link_style="default" count="4" columns="3"][vc_empty_space height="2.2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row][vc_row hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1513760506596{background-color: #f9f9f9 !important;}"][vc_column hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left"][trx_sc_content size="1_1" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][vc_row_inner][vc_column_inner width="1/4" icons_position="left"][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][trx_sc_content_inner size="none" float="center" align="center" number_position="br" title_style="default" link_style="default"][trx_widget_contacts columns="" googlemap="" socials="" logo="1026" logo_retina="1027"][vc_column_text]
<p style="text-align: center;">Don't go away to university... let the university come to you! With lower course fees and living costs, your degree is closer than you think.</p>
[/vc_column_text][vc_empty_space height="1.95em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_widget_socials align="center"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_widget_contacts][/trx_sc_content_inner][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][/vc_column_inner][/vc_row_inner][vc_empty_space height="1.85em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_row_inner content_placement="middle"][vc_column_inner width="1/4" icons_position="left"][vc_column_text]
<h6>Main Office:</h6>
123, New Lenox, Chicago
IL, 60606
[/vc_column_text][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][vc_single_image image="404" img_size="full" alignment="center"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][trx_sc_content_inner size="none" float="right" align="right" number_position="br" title_style="default" link_style="default"][vc_column_text]
<h6>Campus Location:</h6>
University Centre City,
7 Hill Str, B5 4UA
[/vc_column_text][/trx_sc_content_inner][/vc_column_inner][/vc_row_inner][/trx_sc_content][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][/vc_row][vc_row scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1512485842032{background-color: #66bc4c !important;}"][vc_column icons_position="left"][trx_sc_content size="none" float="center" align="center" number_position="br" title_style="default" link_style="default"][vc_empty_space height="0.9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_wp_custommenu nav_menu="65"][vc_wp_text]<span style="color: #ffffff;"><a href="https://1.envato.market/c/1262870/275988/4415?subId1=axiom&u=themeforest.net%2Fuser%2Faxiomthemes%2Fportfolio" target="_blank" rel="noopener">AxiomThemes</a> © 2018. All rights reserved.</span>[/vc_wp_text][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row]
PLEASE NOTE! This footer layout is designed to cover the content area. To avoid "page blocks overlaping" effect set "Push block up" option to "None" in the "Content Shortcode Settings > Push & Pull" tab.
[vc_row css_animation="none" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1514383572422{background-color: #ffffff !important;}"][vc_column width="1/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1514383521901{background-color: #ffffff !important;}"][/vc_column][vc_column width="5/6" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1513166666142{background-color: #ffffff !important;}"][trx_sc_content size="none" float="center" align="center" push="small" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][vc_single_image image="334" img_size="full" alignment="center"][vc_empty_space height="26px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="1"][vc_custom_heading text="We Are Highly Rated by Our Students" font_container="tag:h4|text_align:center|color:%2366bc4c" use_theme_fonts="yes" css=".vc_custom_1516117135567{margin-top: 0px !important;margin-bottom: 0px !important;}"][vc_empty_space height="17px" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_custom_heading text="4.7 out of 5" font_container="tag:h3|text_align:center|color:%23ffc000" use_theme_fonts="yes" css=".vc_custom_1513167240110{margin-top: 0px !important;margin-bottom: 0px !important;}"][/trx_sc_content][trx_sc_content size="1_1" number_position="br" title_style="default" link_style="default" css=".vc_custom_1513166659754{background-image: url(/wp-content/uploads/2017/12/testimonials_bg_footer.jpg?id=567) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_empty_space height="3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="3.3em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][trx_sc_testimonials type="default" orderby="post_date" order="desc" slider="1" slider_pagination="bottom" slider_pagination_thumbs="" title_style="default" link_style="default" count="4" columns="3"][vc_empty_space height="2.2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][vc_empty_space height="8em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/vc_column][vc_column width="1/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1514383514055{background-color: #ffffff !important;}"][/vc_column][/vc_row][vc_row css_animation="none" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1514197201682{background-color: #66bc4c !important;}"][vc_column width="1/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1512483851471{background-color: #66bc4c !important;}"][/vc_column][vc_column width="5/6" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1512484465716{background-color: #f9f9f9 !important;}"][trx_sc_content size="1_1" push="medium" push_hide_on_tablet="" push_hide_on_mobile="" number_position="br" title_style="default" link_style="default"][vc_row_inner][vc_column_inner width="1/4" icons_position="left"][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][trx_sc_content_inner size="none" float="center" align="center" number_position="br" title_style="default" link_style="default"][trx_widget_contacts columns="" googlemap="" socials="" logo="1026" logo_retina="1027"][vc_column_text]
<p style="text-align: center;">Don't go away to university... let the university come to you! With lower course fees and living costs, your degree is closer than you think.</p>
[/vc_column_text][vc_empty_space height="1.95em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][trx_widget_socials align="center"][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_widget_contacts][/trx_sc_content_inner][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][/vc_column_inner][/vc_row_inner][vc_empty_space height="1.85em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_row_inner content_placement="middle"][vc_column_inner width="1/4" icons_position="left"][vc_column_text]
<h6>Main Office:</h6>
123, New Lenox, Chicago
IL, 60606
[/vc_column_text][/vc_column_inner][vc_column_inner width="1/2" icons_position="left"][vc_single_image image="404" img_size="full" alignment="center"][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][trx_sc_content_inner size="none" float="right" align="right" number_position="br" title_style="default" link_style="default"][vc_column_text]
<h6>Campus Location:</h6>
University Centre City,
7 Hill Str, B5 4UA
[/vc_column_text][/trx_sc_content_inner][/vc_column_inner][/vc_row_inner][/trx_sc_content][vc_empty_space height="2em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_empty_space height="1.5em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="1" hide_on_mobile="1"][/vc_column][vc_column width="1/12" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" icons_position="left" css=".vc_custom_1512483842134{background-color: #66bc4c !important;}"][/vc_column][/vc_row][vc_row css_animation="none" scheme="dark" hide_bg_image_on_tablet="" hide_bg_image_on_mobile="" css=".vc_custom_1514197209823{background-color: #66bc4c !important;}"][vc_column icons_position="left"][trx_sc_content size="none" float="center" align="center" number_position="br" title_style="default" link_style="default"][vc_empty_space height="0.9em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][vc_wp_custommenu nav_menu="65"][vc_wp_text]<span style="color: #ffffff;"><a href="https://1.envato.market/c/1262870/275988/4415?subId1=axiom&u=themeforest.net%2Fuser%2Faxiomthemes%2Fportfolio" target="_blank" rel="noopener">AxiomThemes</a> © 2018. All rights reserved.</span>[/vc_wp_text][vc_empty_space height="1em" alter_height="none" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""][/trx_sc_content][/vc_column][/vc_row]
PLEASE NOTE! This footer layout is designed to cover the content area. To avoid "page blocks overlaping" effect set "Push block up" option to "None" in the "Content Shortcode Settings > Push & Pull" tab.
Submenu Layouts
Courses
[vc_row][vc_column icons_position="left"][vc_tta_tour active_section="1" change_tab_on_hover="true"][vc_tta_section tab_link="/courses_group/business-management/" title="Business & Management" tab_id="1515600500271-721d03d1-a907"][trx_sc_blogger type="default" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="54" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"][/vc_tta_section][vc_tta_section tab_link="/courses_group/computing-it/" title="Computing & IT" tab_id="1515600500284-391e05d0-565d"][trx_sc_blogger type="default" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="55" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"][/vc_tta_section][vc_tta_section tab_link="/courses_group/criminology-law/" title="Criminology & Law" tab_id="1515685486418-2084bb55-1798"][trx_sc_blogger type="default" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="56" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"][/vc_tta_section][vc_tta_section tab_link="/courses_group/data-analytics/" title="Data Analytics" tab_id="1515685487703-ef15d56b-e746"][trx_sc_blogger type="default" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="57" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"][/vc_tta_section][vc_tta_section tab_link="/courses_group/engineering/" title="Engineering" tab_id="1515685488583-ab3b2975-2b44"][trx_sc_blogger type="default" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="58" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"][/vc_tta_section][vc_tta_section tab_link="/courses_group/finance-hrm/" title="Finance & HRM" tab_id="1515685544775-db8d7ca6-7bdf"][trx_sc_blogger type="default" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="59" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"][/vc_tta_section][vc_tta_section tab_link="/courses_group/graphic-design/" title="Graphic Design" tab_id="1515685545886-dadb5d10-4edd"][trx_sc_blogger type="default" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="60" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"][/vc_tta_section][vc_tta_section tab_link="/courses_group/health-social-care/" title="Health & Social Care" tab_id="1515685546821-006831fb-5f8c"][trx_sc_blogger type="default" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="61" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"][/vc_tta_section][vc_tta_section tab_link="/courses_group/marketing/" title="Marketing" tab_id="1515685547915-ccdc9a23-0b9f"][trx_sc_blogger type="default" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="62" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"][/vc_tta_section][vc_tta_section tab_link="/courses_group/psychology-sociology/" title="Psychology & Sociology" tab_id="1515685590280-9e4b54ce-19e8"][trx_sc_blogger type="default" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="63" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"][/vc_tta_section][/vc_tta_tour][/vc_column][/vc_row]
You can apply the submenu layout in the "Appearance > Menus" in "Layout of submenu (optional)" field.
Slider
By default our theme supports a simple Swiper posts slider. Built-in theme's slider allows you to display Featured images from the posts of any category. You can add a slider to the page using slider shortcode. The settings of this shortcode allow you to select a category, and specify the number of the posts to be displayed. Check the Slider Shortcode for more information.
Nevertheless, the theme is fully compatible with an extremely powerful and beautiful Revolution Slider plugin. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget.
Below are examples of the Revolution Slider's main page back-end and front-end:
<a href="/our-courses/" class="sc_button color_style_default sc_button_default sc_button_size_normal sc_button_with_icon sc_button_icon_left"><span class="sc_button_icon"><span class="icon-002-open-book"></span></span><span class="sc_button_title">start learning now</span></a>
To have a better understanding of this plugin's functionality, we highly recommend checking the following links:
The slider can be added through the "Widgets" section as well as through the WPBakery Page Builder. Using Widgets allows you to place the slider not only in the header of the page (might vary, and depends on how many default sidebars locations are available for each particular theme), where it usually supposed to be.
Please note! In case you do not have a slider set up (but the Revolution Slider plugin is already installed) you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
Configure a Revolution Slider through pages' widgets settings by following the steps below:
- Navigate to the Appearance > Widgets menu item in the WP dashboard side menu.
- Locate the Revolution slider widget and drag and drop it to any of the available widget sets. Once it's done specify the necessary parameters and click on "Save" button. See the example below.
- Navigate to the page you want your slider to appear on and enable the necessary widget area. For example, let's activate Slider in the "Header Widgets" section (Theme Options > Header tab).
- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the front-end.
Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
Our theme comes with a number of custom shortcodes allowing you to add the information in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. Find the theme-related custom shortcodes on the ThemeREX and Layouts tabs in the WPBakery Page Builder's Back-end Editor.
Below is a list of the shortcodes available with this theme.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[trx_sc_action type="default" full_height="" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Try%20our%20Free%20Trial%20Courses%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22sign%20up%20today%22%2C%22bg_image%22%3A%2274%22%2C%22icon%22%3A%22none%22%7D%5D" title_style="default" link_style="default" css=".vc_custom_1512576785508{background-image: url(/wp-content/uploads/2017/11/bg_cta1.jpg?id=83) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"]
Anchor
This shortcode inserts an "Anchor" item for the internal page navigation. To enable "One-Page Navigation" make sure the "Scroll to Anchor" option is on in the Appearance > ThemeREX Addons > Shortcodes > Anchor section.
Treat this as an example only!
Example:
[trx_sc_anchor icon="icon-user" id="about" title="About Me"]
Audio Player
This shortcode inserts an Audio Player widget.
Example:
[trx_widget_audio caption="Insert Audio Title Here" author="Lily Hunter" url="/wp-content/uploads/2017/11/sample-melody.mp3" cover="286"]
Banner
This shortcode displays banner images. You can select/upload the image, paste URL from the other site for the banner or use HTML/JS Code.
Example:
[trx_widget_banner image="66"]
Blogger
This shortcode displays category posts/pages/custom posts types. Just specify the post type to show the posts from in the Blogger Settings > General > Post type field.
Example:
[trx_sc_blogger type="modern" post_type="cpt_courses" taxonomy="cpt_courses_group" cat="0" orderby="none" order="desc" slider="" title_style="default" title_tag="h3" title_align="left" link_style="default" count="4" columns="2" title="Popular Courses"]
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" new_window="" icon="icon-002-open-book" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" link="#" title="start learning now"] [trx_sc_button type="default" color_style="link2" new_window="" icon="icon-002-open-book" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" link="#" title="view all courses"] [trx_sc_button type="bordered" new_window="" icon="icon-002-open-book" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" icon_type="fontawesome" link="#" title="sign up today"] [trx_sc_button type="simple" new_window="" icon="none" icon_position="right" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="link color"]
Calendar
This shortcode displays a widget calendar.
Example:
[trx_widget_calendar title="Calendar"]
Contacts
This shortcode displays widget with logo, short description and contacts. Please specify the necessary links (URLs) to your social profiles in the Appearance > ThemeREX Addons > Socials tab. If you want to add a google map, make sure there is a valid API key in the "Google API key" field in the Appearance > ThemeREX Addons > API tab.
Example:
[trx_widget_contacts columns="" googlemap="1" socials="1" logo="255" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor. Nulla facilisi." address="Chicago, IL 60606" phone="+18001234567" email="[email protected]" googlemap_height="150px"][/trx_widget_contacts]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window.
"Push & Pull" settings let page blocks overlap each other, the following parameters are available:
- "Push block up"/"Pull next block up" options - move blocks by setting the negative margins, all nearby blocks shift accordingly.
- "The X-axis shift"/"The Y-axis shift" options - change position of the selected block only, the rest blocks on the page remain unmoved.
In the example below we insert the Button shortcode inside the content area with a limited width.
Example:
[trx_sc_content size="none" paddings="small" number_position="br" title_style="default" link_style="default" css=".vc_custom_1502375944429{background-color: #e8e8e8 !important;}"][vc_column_text css=".vc_custom_1502375878088{padding-bottom: 30px !important;}"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor.[/vc_column_text][trx_sc_button type="bordered" new_window="" icon_position="left" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile="" link="#" title="Read More"][/trx_sc_content]
Courses
This shortcode displays courses posts. To manage "Courses" proceed to the WordPress Dashboard Menu > Courses post type. Update "Courses Group", "Item Options" (for start date, price, duration and the link to the product page for this course), "Featured Image" (for an image), "Excerpt" (for the summary) settings and the general content section (if the "Excerpt" section is empty).
Example:
[trx_sc_courses past="" orderby="post_date" order="desc" title_style="default" link_style="default" count="6" columns="3"]
Events
This shortcode displays events posts. To manage "Events" proceed to the WordPress Dashboard Menu > Events > Events post type and update all the sections to your needs. "The Events Calendar" section sets start date/time.
Example:
[trx_sc_events type="default" past="" cat="0" orderby="none" order="asc" title_style="default" link_style="default" count="2" columns="2"]
Form
This shortcode displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > General Settings > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > General Settings section!
Example:
[trx_sc_form type="default" labels="" title_style="default"]
Important! Check the following directory .../wp-content/plugins/trx_addons/сomponents/shortcodes/form for the form-related files such as tpl.default.php, tpl.detailed.php and others. Each of these files is responsible for displaying the form in different styles. Choose the necessary file, open it with any text editor (for example Sublime or Atom), and modify the code according to your needs.
To translate the form fields edit .pot file in the following directory .../wp-content/plugins/trx_addons/languages/.... See the Theme Translation section for more information.
Google Map
This shortcode displays a Googlemap. Make sure there is a valid API key in the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap style="default" zoom="12" height="520" markers="%5B%7B%22address%22%3A%22West%20Orange%20New%20Jersey%2007052%22%2C%22icon%22%3A%22943%22%2C%22icon_retina%22%3A%2270%22%7D%5D" title_style="default" link_style="default"][/trx_sc_googlemap]
Icons
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Example:
[trx_sc_icons align="center" size="medium" icons_animation="" icons="%5B%7B%22title%22%3A%22One%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%22%2C%22icon%22%3A%22icon-book-open%22%7D%2C%7B%22title%22%3A%22Two%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%22%2C%22icon%22%3A%22icon-006-world-globe-educational-tool%22%7D%2C%7B%22title%22%3A%22Three%22%2C%22link%22%3A%22%23%22%2C%22description%22%3A%22Lorem%20ipsum%20dolor%20sit%20amet%2C%20consectetur%20adipiscing%20elit.%20Cras%20quis%20mattis%20tortor%2C%20id%20sagittis%20lorem.%20Morbi%20tristique%2C%20quam%20vel%20semper%20varius%2C%20orci%20quam%20lacinia%20enim%2C%20in%20pretium%20metus%20dolor%20a%20justo.%22%2C%22icon%22%3A%22icon-007-graduation-hat%22%7D%5D" title_style="default" columns="3"]
Layouts
This shortcode displays one of the layouts available in WP dashboard menu > Layouts post type.
Example:
[trx_sc_layouts layout="5"]
Popup
This shortcode allows you to attach popup window to any element. For example, to button.
Example:
[trx_sc_popup id="123"][vc_column_text css=".vc_custom_1512672714686{padding-top: 20px !important;padding-right: 20px !important;padding-bottom: 20px !important;padding-left: 20px !important;}"]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo.[/vc_column_text][/trx_sc_popup]
[trx_sc_button type="default" icon_position="left" hide_on_tablet="" hide_on_mobile="" link="#123" title="Read More" icon_type="fontawesome" icon_fontawesome=""]
Price
This shortcode inserts a price table divided by blocks.
Example:
[trx_sc_price prices="%5B%7B%22title%22%3A%22Trial%22%2C%22before_price%22%3A%22Free!%2030%20Days%22%2C%22price%22%3A%22%20%22%2C%22link%22%3A%22%2Four-courses%2F%22%2C%22link_text%22%3A%22I%20want%20this%20plan%22%2C%22icon%22%3A%22icon-006-world-globe-educational-tool%22%2C%22bg_color%22%3A%22%23ffc000%22%7D%2C%7B%22title%22%3A%22Monthly%22%2C%22price%22%3A%22%2465%22%2C%22details%22%3A%22Save%20%2498%20every%20year%20compared%20to%20the%20%5Cnmonthly%20plan%20by%20paying%20yearly%22%2C%22link%22%3A%22%2Four-courses%2F%22%2C%22link_text%22%3A%22I%20want%20this%20plan%22%2C%22bg_color%22%3A%22%2366bc4c%22%7D%2C%7B%22title%22%3A%22Yearly%22%2C%22price%22%3A%22%24159%22%2C%22details%22%3A%22Save%20%2498%20every%20year%20compared%20to%20the%20%5Cnmonthly%20plan%20by%20paying%20yearly%22%2C%22link%22%3A%22%2Four-courses%2F%22%2C%22link_text%22%3A%22I%20want%20this%20plan%22%2C%22bg_color%22%3A%22%23f46400%22%7D%5D" title_style="default" link_style="default"]
Promo
This shortcode inserts a promo block. It also allows you to use custom images, icons and apply different color schemes.
Example:
[trx_sc_promo title_style="default" title_align="left" link_style="bordered" image_position="left" video_in_popup="" size="normal" full_height="" text_width="1_2" text_paddings="" title="About Us" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor. " link="#" link_text="Read More" image="60"][/trx_sc_promo]
Recent Posts
This shortcode displays the most recent posts. You can set additional options in the "Details" tab in the shortcode's settings window.
Example:
[trx_widget_recent_posts number="2" title="Recent Posts"]
Services
This shortcode displays category posts/pages/custom posts types. By default, it inserts available services.
To manage "Services" proceed to the WordPress Dashboard Menu > Services post type. Use "Services Group", "Item options" (for the icon and price), "Featured Image" (for the image), "Excerpt" (for the summary) settings and the general content section (if the "Excerpt" section is empty) to customize the post. The price is not available for the following shortcode's layouts: Callouts, Hover, Chess, Tabs, Tabs simple.
Example:
[trx_sc_services type="list" featured="image" featured_position="top" hide_excerpt="1" no_margin="" popup="" cat="64" orderby="post_date" order="desc" title_style="default" link_style="default" count="3" columns="3"]
You can choose whether to display font icons or images, show/hide excerpt section in the services shortcode's general settings.
In the Services Settings > General > Post type field you can select another type of posts for output: category posts/pages/custom posts types.
Skills
This shortcode displays skills counters and pie charts.
Example:
[trx_sc_skills type="pie" compact="" color="#66bc4c" max="100" values="%5B%7B%22title%22%3A%22Management%22%2C%22value%22%3A%2283%25%22%7D%2C%7B%22title%22%3A%22Language%22%2C%22value%22%3A%2278%25%22%7D%5D" title_style="default" link_style="default" cutout="93"]
Slider
This shortcode allows displaying either (default) Swiper Slider, ElastiStack Slider or the Revolution Slider. In the WPBakery Page Builder's settings you can manage the slider's settings by specifying a category to get the posts from, number of posts, slider's height and other options. ElastiStack is a type of slider that allows you to navigate through a stack of slides by dragging away the first item.
Example (Swiper Slider):
[trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="1" controls_pos="side" pagination="" titles="center" category="0" slides="%5B%7B%7D%5D"][/trx_widget_slider]
Example (ElastiStack Slider):
[trx_widget_slider engine="elastistack" noresize="" controls="1" controls_pos="side" titles="center" category="0" slides="%5B%7B%7D%5D"][/trx_widget_slider]
Example (Revolution Slider):
[trx_widget_slider engine="revo" alias="home"][/trx_widget_slider]
Slider Controller + Slider Controls
There are two more additional slider-related shortcodes we have added to this theme and they are the Slider Controller and the Slider Controls. Basically, the Slider Controller shortcode allows you to combine 2 different sliders into a single one. It becomes handy if you want to create a video gallery, but display it with a slider. It also allows adding arrow-like controls. The Slider Controls inserts separate arrows under the specified slider. You can choose between adding separate arrows or the buttons "Prev"/"Next". Check the screenshots below for more information.
IMPORTANT!
Make sure the following parameters id="" and slider_id="" are the same for all sliders.
Example:
[vc_row][vc_column icons_position="left"] [trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="" pagination="" titles="center" category="0" slides="%5B%7B%7D%5D" id="111"][/trx_widget_slider] [trx_slider_controller controls="" controller_style="thumbs" slides_per_view="5" slider_id="111"] [trx_slider_controls align="left" hide_prev="" hide_next="" show_progress="" slider_id="111"] [/vc_column][/vc_row]
Social Icons
This shortcode displays social icons to the social networks you are subscribed. Please do not forget to specify the necessary links (URLs) to your social profiles on the Appearance > ThemeREX Addons > Socials tab. Works in a sidebar (as a widget) as well.
Example:
[trx_widget_socials]
Socials
This shortcode displays social icons. You can specify the necessary links (URLs) to your social profiles in the shortcode's general settings.
Examples:
[trx_sc_socials align="none" icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-linkedin%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-tumblr%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon%22%3A%22icon-gplus%22%7D%5D" title_style="default" link_style="default" hide_on_desktop="" hide_on_notebook="" hide_on_tablet="" hide_on_mobile=""]
Table
This shortcode inserts a regular table.
Example:
[trx_sc_table title_style="default" link_style="default"] <table> <tbody> <tr> <th style="text-align: center;">#</th> <th style="text-align: center;">Column 1</th> <th style="text-align: center;">Column 2</th> <th style="text-align: center;">Column 3</th> <th style="text-align: center;">Column 4</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> <td style="text-align: center;">Row 1 Cell 4</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> <td style="text-align: center;">Row 2 Cell 4</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> <td style="text-align: center;">Row 3 Cell 4</td> </tr> </tbody> </table> [/trx_sc_table]
Team
This shortcode displays team members. To manage "Teams" proceed to the WordPress Dashboard Menu > Team post type. Use "Team Group", "Item Options" (for the position and social links), "Featured Image" to customize the post.
Example:
[trx_sc_team type="default" orderby="none" order="asc" title_style="default" link_style="default" count="3" columns="3"]
Testimonials
This shortcode displays testimonials block. To manage "Testimonials" proceed to the WordPress Dashboard Menu > Testimonials post type. Use "Testimonials Group", "Item Options", "Featured Image", "Excerpt" (for the summary) settings and content section (in case the "Excerpt" section is empty) to customize the post.
Example:
[trx_sc_testimonials type="default" orderby="none" order="asc" title_style="default" link_style="default" count="1" columns="1"]
Title
This shortcode displays a regular title.
Example:
[trx_sc_title title_style="default" link_style="default" title="Title" subtitle="Subtitle" description="Description"]
Video Player
This shortcode inserts a video file.
Example:
[trx_widget_video popup="" link="https://vimeo.com/233289812" cover="65"]
WooCommerce Search
This shortcode inserts advanced search form for products. Two layouts (types) are available: Inline and Form.
Example:
[trx_widget_woocommerce_search type="form" fields="%5B%7B%22text%22%3A%22Product%20Category%22%2C%22filter%22%3A%22product_cat%22%7D%2C%7B%22text%22%3A%22Min.%20Price%22%2C%22filter%22%3A%22min_price%22%7D%2C%7B%22text%22%3A%22Max.%20Price%22%2C%22filter%22%3A%22max_price%22%7D%2C%7B%22text%22%3A%22Size%22%2C%22filter%22%3A%22pa_size%22%7D%5D" title="WooCommerce Search" button_text="Search"]
Plug-ins
This section contains a brief description, as well as references, to some of the plug-ins available with this theme.
ThemeREX Addons
As a free addition to this theme, we have included a unique ThemeREX Addons plugin. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, set links to your social profiles as well as some advanced theme-specific settings.
After plugin's installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Move styles to the head - This is a W3C validation setting. It captures page's output and moves all the "style" tags from the body into the head. We suggest leaving it intact.
- Move javascripts to the footer - This setting moves all tags "script" to the footer to increase page loading speed.
- Remove parameter "ver=" from URL - This setting removes parameter "ver=" from URLs of the styles and scripts to enable caching these files.
- Views counter via AJAX - This setting allows managing the views counter. We recommend leaving it intact.
-
Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
If "Retina" option is enabled, twice enlarged images will be loaded on devices with retina displays and regular images will be used for non-retina screens. The system automatically creates retina versions for all sets of thumbnails. This will significantly enlarge your disc space. It doesn't work for previously uploaded images. In this case you can install and launch any plug-in, like regenerate thumbnails, after switching this option. -
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality do not forget to regenerate the thumbnails again. - Show page preloader - Select or upload page preloader image for your site.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Animate inner links - This setting adds "smooth scroll" effect to the inner page links.
- Popup Engine - Choose one of two scripts to display your popup images.
- Use menu cache - The menu caching option is responsible for increasing the overall theme's performance.
- Collapse menu - Whether you need to group menu items or not, if they don't fit in one line.
- Icon - Select icon of the menu item with collapsed elements.
- Breadcrumbs nestings - Specify the necessary nesting level for breadcrumbs.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plugin.
- Notify about new registration - Define the person who receives a registration notification message.
API
Insert a generated Google API key (as well as analytics, remarketing-related information and marker & cluster icons) to make your Google map function properly. Follow this link for more information on how to properly obtain an API key. Specify Facebook App ID.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
"Allow extended emotions" option enables extended emotions set. It gives the users an opportunity to mark single posts with one nontypical emotion. Just specify the emotions' names, upload the necessary icons and click on "Save" button.
Blue layers icon duplicates the settings.
Shortcodes
Here you can define whether you want to use the Anchor shortcode and specify hover effects or not.
Theme Specific
Settings of this section override the default theme's grid classes, and recreate layouts. We recommend leaving these settings intact.
Create Layouts setting is responsible for recreating the set of predefined layouts. It might become useful in case there are no layouts available after theme installation.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information. More guides are available here (video tutorial) and here.
[contact-form-7 id="1031" title="Contact form 1"]
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. Check this link for more information.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:
Slider Revolution
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the demo content is installed Revolution Slider item will show up in the theme's menu (otherwise you can install the plugin manually and create/add the necessary slides on your own).
Please check the following links for more information regarding the Revolution Slider functionality:
Smash Balloon Social Photo Feed (formerly Instagram Feed)
This plug-in is responsible for displaying a completely customizable Instagram feed on your WordPress website. Check this link for more information.
The Events Calendar
This awesome plug-in helps you create and manage events easily. Here are some of its features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plugin can be found here.
Here is an additional video tutorial that might help you to have a better understanding of how this plugin functions.
Below you can find some of the backend settings (WordPress dashboard > Events > Settings tab).
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
WooCommerce
WooCommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building.
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
YITH WooCommerce Compare
YITH WooCommerce Compare plug-in allows your customers to compare the products of your store. The selected products are saved in a table where the user can see the difference between the products. The compare table is customizable. Each product feature can be set with the woocommerce attributes in the product configuration.
Please check the links below for more information about this plug-in:
YITH WooCommerce Wishlist
This plug-in offers a chance to your web-site visitors to add the products they consider interesting to the wishlist and share such wishlists through social networks. The main feature of this plug-in is the possibility for users to create multiple wishlists in order to split products in the best way. Thus, this will enhance the sales.
Please check the links below for more information about this plug-in:
Theme Translation
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
- Download and install Poedit software.
-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing. -
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK." -
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation. -
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil). To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation. -
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo. -
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. -
Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your WordPress admin panel > Settings > General Settings section.
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts, clipart, .PSD files used in this theme.
-
Fonts:
- "'Open Sans', 'sans-serif'"; "'Montserrat', 'sans-serif'"; "'Love Ya Like A Sister', 'cursive'";
- You can also check the
theme-specific/theme.setup.phpfile for more detailed information on this matter. - To manage fonts quantity available for upload edit
'max_load_fonts' => 5variable in thetheme-specific/theme.setup.phpfile.
-
Clipart:
- Images were taken from http://www.depositphotos.com/.
-
IMPORTANT!
Please be aware that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
-
IMPORTANT!
Please note that
we do not includetheme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department as well.
-
IMPORTANT!
Please note that
Troubleshooting
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to contact us. We will respond as soon as possible (within 24 – 48 hours, usually faster).
Please do not forget to check our Video Tutorials and Articles.
We are open from 10am to 7pm (CET), from Monday till Friday. Please be aware that we are off on weekends.
PLEASE NOTE!
Our support policy covers trouble using any features related strictly to this theme. We do not provide support for additional customizations, 3rd party plugins integration or any other compatibility issues that might arise. You also need to have a valid purchase code to request an assistance from our support team.